![]()
今回は、弊社完全オリジナルのアニメーション作品「Grounding Technical Demo」について、インタビュー形式でご紹介いたします。
インタビュー協力
代表取締役 二木 幸生
アートディレクター 西田 陽一
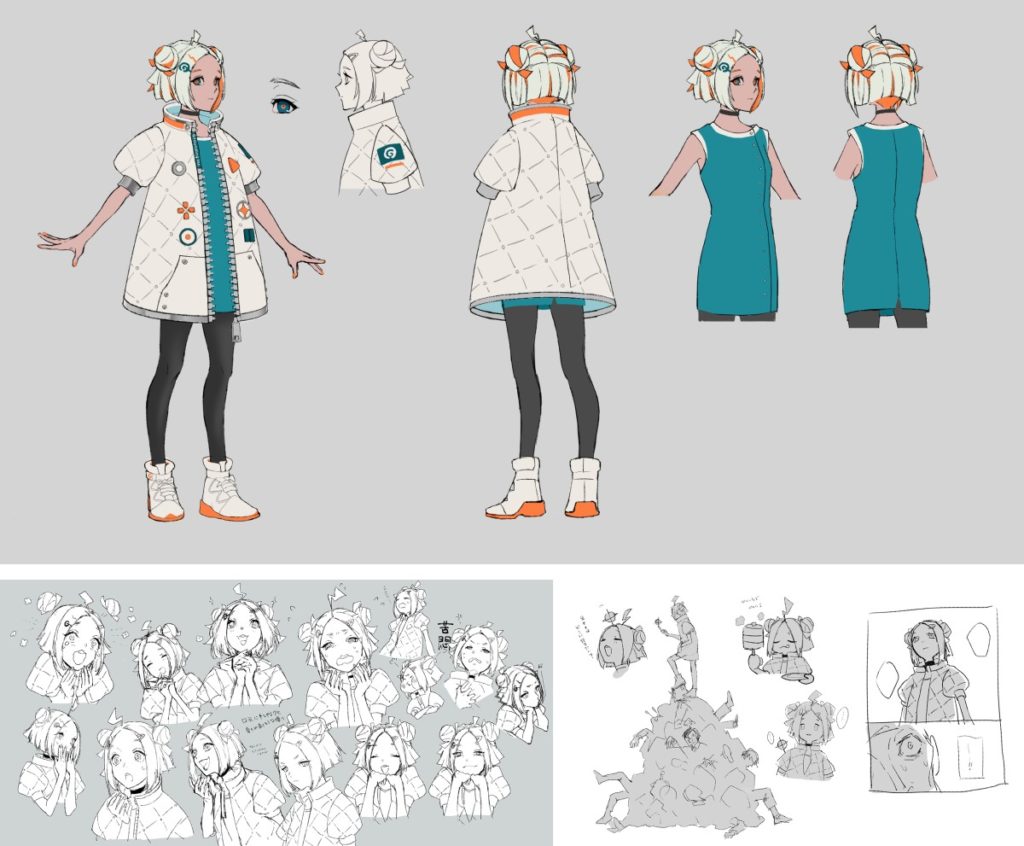
キャラクターデザイナー 岸田 里砂
キャラクターモデラー 笹倉 徳正
キャラクターアニメーター 上村 直行、高畑 潤(株式会社 ArAtA)
背景モデラー 松山 恒寿(株式会社 ArAtA)
エフェクトアーティスト 鷹野 典久
グラフィックスエンジニア 柴崎 孝仁
![]()
―グランディングの技術者集結!今後の自社タイトル開発を視野にいれた“グランディングらしさ”の追求
――まずは、今回のデモ作成の経緯について、代表取締役の二木さんにお話を伺ってみようと思います。
今回のデモ開発に踏み切った理由をお聞かせ願えますか?
二木:これまで受諾を中心に仕事を行ってきましたが、今後自社タイトルを作成していくにあたって、 その前にベンチマークとなるデモを作成してみよう。という理由で、社内の有志でショートデモを作成する事にしました。
その際に条件として、
- 弊社の仕事がこれまでスマホが多かったので、スマホで動かせる様にする
- アニメーション的な表現をインタラクティブな操作で動かせることを前提にする
- 弊社で量産が可能な技術をベースに作成する
というのを設定しました。
あとは、自由に楽しく作ってみよう、と作成したデモになります。
![]()
――なるほど!グランディングの“次の一歩”というわけですね。
それでは早速、実際に開発を担当されたスタッフの方にお話を伺っていこうと思います。今回のデモ作成は、具体的にどのようなスケジュール感で作業が進んだのでしょうか?
西田:実は、技術デモを作るという話は割と急に降って湧いた話でして、最初に動けたのは私と岸田の二人で、これも別業務との平行だったので少しずつ・・・という感じでした。後半は少しずつメンバーも増えてきたのですが、この下準備期間が2ヵ月くらいはあったと思います。
そこから全セクションよーいドン!で全員が並行して開発を行いました。当時使用していたスケジュール表を元に計算してみると、作業期間は実質2ヵ月くらいでしたね。
![]()
――全員が並行して!それは驚きです。一般的なゲーム開発のイメージとは全く違いますね。作業イメージが湧かないのですが、どのように作業を進められたのでしょうか?
上村:モーションの場合は、最初はシンプルな人型モデルを使用してカメラ確認用にプリビズを作成していました。本番のモデルが上がってきたらリグを組んでアニメーションコピー後に微調整をしました。
西田:半月以上は仮の骨だけで作業してもらっていましたね。
上村:思い返せばそうでしたね。ただ、大きなトラブルは無く、(下準備のおかげで)大体のニュアンスを寄せて準備しておくことができたので、本番のモデルが上がってからも基本的に微調整だけで済みました。
高畑:そうですね。アニメ表現用の拡大する拳や風になびくマント等、リグはフットワーク軽く修正対応してもらえたので途中で作業が止まるようなこともなくスムーズに行えました。
![]()
――素晴らしいチームワークですね!プログラムの作業はどうでしたか?
柴崎:今回はプログラマーが1人だったので、他のプログラマーと連携をする必要がない分、やりたい放題できて楽でした(笑)作りたいものが明確に決まっていたのでやりやすかったというのもありますね。
![]()
―開発者の思う“かわいい”と“セルルック表現”のバランスを大切したデザイン
――スムーズな開発の重要な下地となった準備期間ですが、どのくらいの内容が固まっていたのでしょうか?
西田:本当に何も無いところからでしたが余りゆっくりもできなかったので、まず私が“何をどういう形で作るか”といった枠決めと、ネタ出し半分のラフコンテを作りつつ、岸田にキャラデザを進めてもらいました。
![]()
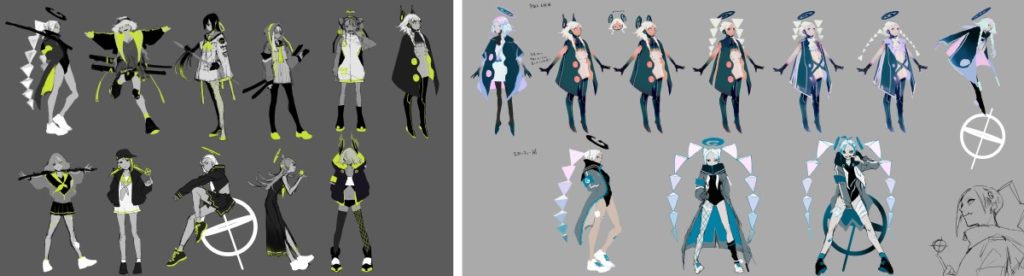
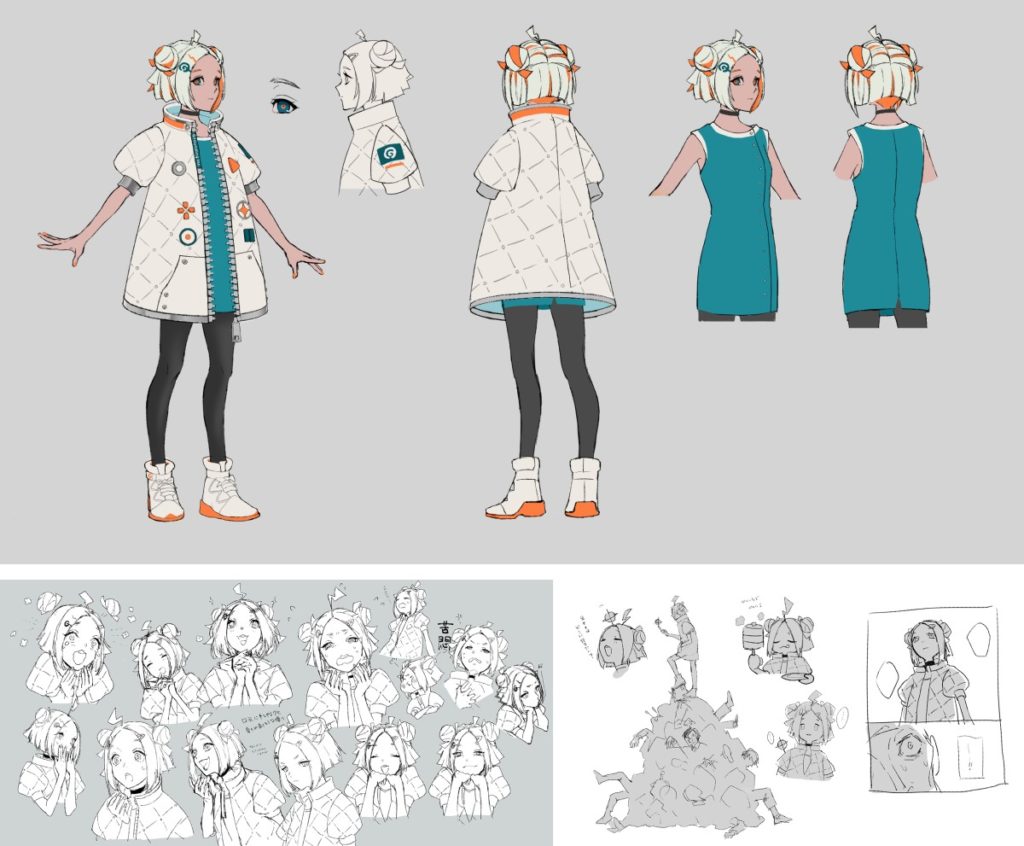
岸田:最初は、とりあえず「武器を持っている女の子」というざっくりしたオーダーだったので、好き勝手に描かせていただきました(笑)
西田:上がってきた岸田のデザインを二木にも見せつつ話し合いを重ねました。
とっかかりとして「グランディングちゃんを作ろう」というところから始まり、「グランディングってなんだろう…」という話に発展したのですが、「なんでもやっているのがグランディング」という着地になり、同時に「グランディングちゃん」という呼び名から「グランちゃん」という名前に正式決定しました。
また、ストーリーを動かすアイテムが欲しかったので、ホームページにある「大地に足をつけて」という言葉から着想を得て、デザインの途中で「地球ゴマ」を使う事も決めました。
“グランディングは、創業から14年のゲーム開発会社です。
その間、コンソールゲーム機だけではなく、早期のスマホゲームへの参入や
ボードゲームの世界展開、VRでのゲームアプリ開発、クラウドファンディングなど
様々な挑戦を行い続けています。
面白いゲームであることはあたりまえ。
新しい体験をお客様に届けられるゲームでなければならない。
そういったゲームを、信頼できるスタッフとともに、
技術力や企画力といった裏付けのもと「大地に足をつけて」真摯に創っていく。
それがグランディング、という会社です。”

![]()
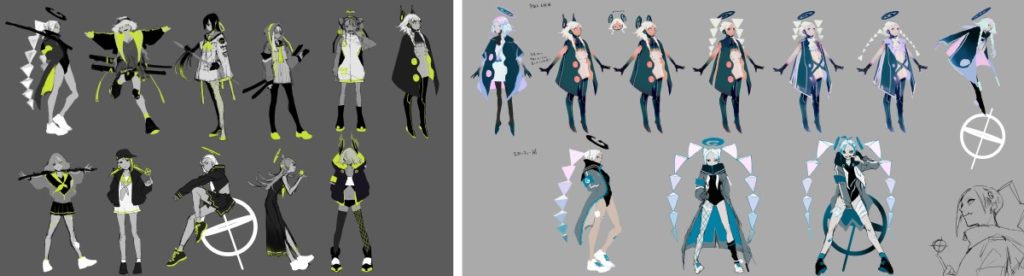
――デザイン模索中の画像を拝見したところ、ネズミのようなデザインや宇宙のモチーフが目を引きましたが、これはどういう経緯があったのでしょうか?
岸田:やはり会社のキャラクターなのでロゴを取り入れなければというところから始まりました。丸い形が耳みたいだなと思ったので頭の近くに配置してみたところ、ネズミのような見た目になり、そこから発展しましたね。
宇宙に関しては、地球というキーワードから宇宙服を意識してデザインしていました。
![]()
西田:そういえば、手足を黒っぽくして星を散らすというアイディアはとても良いなと思ったのですが、残念ながらスケジュールの都合でオミットになったんですよね。腕と足をちゃんとしようとするだけで(今回のデモ開発が)終わってしまうと思ったので、デザインの過程で唯一、スケジュールの都合でオミットにした部分です。
笹倉:確かに、シルエットが見えづらくなったり星はどうやって動くのか…といった表現が悩みどころでしたね。結果的には要素を削ってシンプルな着地になりましたが、アニメ的には見やすいし魅せやすいデザインになったのではないかと思います。
![]()
――こうしてグランちゃんは生まれたんですね!背景や世界観についてはいかがでしょうか?
西田:実は、背景は元々全カットにするつもりでした。決まった期間の中での開発だったので、キャラに注力するつもりで、できるだけ(キャラの表現で)遊びたいという気持ちもあり、入れるか入れないかという判断をするギリギリのタイミングで松山の手を借りれることになったんです。なので、実はシェーダーなどはキャラクターとほぼ同じ物を使用してルックを作ってもらっています。
松山:私が参加した段階では、ある程度作るものは決まっていたので作業はしやすかったです。ただ、背景担当が1人だったので作業に入る前に相談し、最初に東京タワーを見せる決め絵に工数を割いて残りのカットは使いまわしやすいアセットで構成しました。
その他にも配置でごまかしたり、当初予定していたカットシーンを同じ背景で別アングルを流用してもらうなどの変更をしてもらいました。
また、背景が流れるシーンは鷹野が作っておりオブジェクトをエフェクトとして流して勢いのある絵面を表現してもらっています。今回の動画という完成形だからこそうまくいった部分もありましたね。
西田:松山の協力もあり、無事背景も開発することができたので、背景を含めた全体の色味をどうするかというコンセプトアートを作ったり、全員が「こういうものを作るんだ」という目標値を持てるようにイメージボードの作成を行いました。
![]()
―プレイヤーが自由に動かしている中で360度しっかり「アニメ」に見える表現の追求
――セルルックの表現を追求するにあたり、こだわったポイントを教えてください!
西田:実は、前々からゲームに対応できる(レイアウトに依存しない)セルルックを作るためにはここがポイント(課題)だなというリストはありました。髪の毛なども作画ならではの柔らかさやシルエットの自由度があり、難しいポイントの1つですが、今回は笹倉の「やってみた」によって要件を満たすことができました。
笹倉:とりあえず思いついたことはSlackに書いて意見交換をしつつ実際に試行錯誤は重ねましたね。
![]()
検証①:髪の毛や顔の表現
西田:3Dでセルルック表現を行う場合、カットシーンであれば昨今では調整して当然となっているパーツやシルエットの変形を、レイアウトに依存せずゲームとして自動補正したいと考えていました。
笹倉:45度、90度というように角度に応じて、リアルタイムに補正が入る仕組みです。動いているモデルを見たときに髪の毛やお団子が動いているなんて意識せずに見ることができ、なおかつ絵が良くなっているという表現が実現できました。

![]()
検証ポイント②:おばけブラー
西田:映像前提ならば編集で描き込むほうが楽ですが、ゲームで使うことを前提に検証しているので、おばけブラー用のモデルを用意しています。
ただ本来はこれをVelocityMapなど何かしらで判断して表示したかったのですが、今回は表示タイミング自体は手付けで行っています。

![]()
検証ポイント③:コマ打ち
西田:DCCツール上では通常通りフルアニメーションで作成し、Unity側でコマ打ちをしています。均等にコマ打ちをするだけでなく、1つのモーションデータ内でもここは2コマ、ここから3コマといった形で最終的なアウトプットを確認しながら自由に調整ができます。
柴崎:他のプロジェクトで似たようなことをしていたので、そこをうまく流用しつつ仕組みを作ることができました。
鷹野:エフェクトもコマ打ちさせてよりアニメっぽい見た目に仕上がるようにしました。ゲームであれば動きをゲームのフレームレートに合わせて作るのですが、挙動も、シェーダーもコマ打ちして見えるように、通常のゲーム開発ではやらないような処理をいれました。
![]()
検証ポイント④:線の表現
西田:3Dで線を作った場合はカメラを引くと線も細くなるのですが、そうではなく線はずっと同じように見えているんだけど一定の距離から見えなくなる(アニメーターさんが描き込めなくなる)表現に近づけようと思いました。
柴崎:ここはいろいろ試行錯誤しましたね。ざっくりと説明すると、昔ながらのワイヤーフレームで線を描いてみました。Unityにはモデルからワイヤーフレームをインポートする機能が無かったので、笹倉と協力してインポートできるようにしました。
笹倉:柴崎の言っている線を引くという部分はいろいろな実装方法を試行錯誤して、最終的に今のやり方に着地しました。
![]()
検証ポイント⑤:パーツ単位のグラデーション
西田:カメラから見て平面的に見えるグラデーションをパーツ単位で設定できるようにしています。このグラデーションはパーツに追従するため平面を滑るような違和感がなく、アニメを撮影で味付けをしたような効果を付ける事ができます。付ける部位や数なども制限がありません。
![]()
検証ポイント⑥:放射線(ポストエフェクト)
柴崎:この放射線の表現も、今までにやってきた知識を活かして作れた部分です。
西田:アーティストからしたらとても嬉しい実装ですね。今回は中心点など手動で調整している部分もありますが、レイアウトに依存しない形で実装も可能だと思いますし、他の表現なども可能性が広がります。
![]()
――たくさんの工夫が積み重なっているんですね。話を聞けば聞くほど数ヵ月で開発されたものとは思えません…!ちなみに、やり残したことや見つかった課題などはありましたか?
西田:いろいろとありますね。今回は計画的な取捨選択をたくさん行いました。
例えば、ゲームで使う想定ならリアルタイムで計算して表示すべきところを手動でオンオフにしたり…映像だからこそできた力業の部分があります。
他にも、手先など体の一部をカメラで追う場合に、手の演技はコマ打ち、カメラはフルアニメーションなのですが、手のフレーミングをキープするためには腕はフルアニメーションで動かさないといけない…といったこともありました。これは、実際に今回の開発をやったからこそ見えた課題です。
ただ、いずれも将来的にはきちんとゲームとして遊べるよう、表現を考えて実装していきたいと思っています。
![]()
―確かに、手動でできたということは自動化できる未来も見えますね!それでは、最後の質問です。技術的な発展はもちろん、動画のストーリー的にもとっても気になる終わり方をした今作ですが、今後の展望はいかがでしょうか?
西田:次も本当にやりたいと思っています。もっと面白い表現の追求もしたいですし、今回課題として見えた部分にチャレンジもしたいです。
こういった検証開発はミニマムな開発の中に各々アイディアを持ち寄れるので価値を感じています。
実はグランちゃんのお兄ちゃんのモデルが既にあったりしますし、1アクションだけとか、もっとミニマムでも良いので更新していきたいですね!